Thursday, December 20, 2018
Wednesday, December 19, 2018
Tuesday, December 18, 2018
Friday, December 14, 2018
Tuesday, December 11, 2018
Saturday, December 8, 2018
Friday, December 7, 2018
Thursday, December 6, 2018
Saturday, December 1, 2018
Friday, November 30, 2018
Thursday, November 29, 2018
Wednesday, November 28, 2018
Tuesday, November 27, 2018
Friday, November 2, 2018
Video Editing - Basic - Project 3
My Happy Sleepy Morning Slideshow
How I did...
- Drop 10 photos and make intro with title
- choose a song and drop it in a layer
- Put markers at every beat
- Drop all photos to the layer right after the intro
- Adjust their length with markers in the song
- Make background with slowly moving pictures (blurred).
- Add default transitions to every background pictures
- Drop all photos again in a different layer
- Adjust their sizes and make them slide in and out
- After the slideshow ends, add text "Thanks for watching 'My Happy Sleepy Morning Slideshow'"
- Make the text fade in and out by adding default transition
- Make sure that the song does not end abruptly. (add default transition and make it longer)
Saturday, October 27, 2018
Friday Post - October 26 -
Dynamic Systems
How I did...
- Drop all screenshots in Premiere
- Make a new sequence
- Put all unsolved puzzle screenshots in V1 and make them move bigger - Intro
- Put title screenshots in V2 and make it move slowly bigger
- Add my name in V3 make it show up in the middle of intro and move it slowly bigger
- Also add default transition to the text of my name
- Add all puzzle screenshots to the sequence V2 ( right after the intro ) - Body
- Make their speed/duration longer than intro (about 4;29)
- Make unsolved puzzle picture slide in from right and make it shrink and blur away
- Make solved puzzle picture blur in and slide it away
- Copy and paste attribute to each solved and unsolved pictures
- Add only solved pictures to the V1 ( right after the intro ) - Background
- Adjust their lengths to cover both its solved and unsolved pictures in V2
- Make them bigger to cover all screen and make them move slowly bigger
- Also make them blur
- Add default transition to all pictures of background
- Add text of "Thanks for Watching" at the last of slideshow (V3) - Ending
- Add default transition to it
- Select classic song and drop it into A1
- Adjust it length
- Add default transition to both beginning and ending of the song
- Export
- Done!
Friday, October 26, 2018
Video Editing - Basic - Project 2
- Create a sequence
- Add all pictures from my blog to a layer
- Make an intro with fast moving pictures and title
- Add pictures to the layer after the intro
- Make blurred backgrounds moving slowly bigger and add default transition\
- Add pictures to a different layers
- Make them slide form right to left
- Choose two songs and add them into a layer
- Adjust song's length to make a good transition to another song
- Add default transition to beginning, shifting, and ending of songs.
- Add text "Thanks for Watching" at the ending of slide show
- Add picture of muffin and make it move to bye-bye to the audience.
- Done!
Extra things I did...
- Changed the length of transitions
- Make the muffin image rotate
- Added the last slide "Thanks for watching"
- Added a animated muffin in last slide
- Change the speed/duration of last slide of intro (rotating muffin)
- Make the transition of song in the video smoother
Thursday, October 18, 2018
Video Editing - Basic - Project 1
Project 1 - Beautiful Lakes
How I made this video
- Open Premiere and create a new project
- Change to Assembly mode
- Collect 10 pictures and drop them into the space '' Import the media to start''.
- Add sequence (Click File, New, and Sequence)
- In the setting of new sequence, choose HDV and HDV 1080p30 and click OK to apply them.
- Select all picture imported and drag them into the editing bar (V1).
- Change to Effects mode
- Select the first picture in the editing space
- Add scale effect in the Effect Controls to make the picture move bigger
- Do the same things to all the other pictures
- Add text (Click T beside the editing bars).
- Change the font, color and size
- Make the text move by adjusting position in Effect Controls
- Change to Assembly mode
- Select all pictures and change the speed/duration into 5;00
- Place all pictures after the edited pictures in (V1) bar
- Make those pictures blur
- Add scale effects to make them move bigger
- Copy and paste attribute the effects to all the other pictures
- In the Assembly mode, select all pictures and drop them into editing bar (V2)
- Make sure the those pictures are not covering screen (if they are, add scale effect to make them smaller)
- Add position effects to make them slide from the right to the left.
- Copy and paste attribute the effects to all the other pictures
- Find a music and drop it into the editing bar (A2)
- Adjust the length of music
- Export the video
- Done!!
Wednesday, October 17, 2018
Friday Post (October 12, 2018)
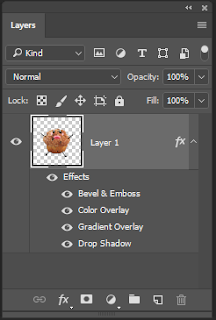
Burning Muffin...🎂
| Burning Muffin | ||
|---|---|---|
 |
 | |
Tutorial
How it was done
1. Open a picture of muffin in photoshop
2. Add bevel & Emboss effect
3. Add Gradient effect
4. Add Drop shadow effect
5. Select pen and draw face and body parts of muffin.
6. Export the muffin as a png
7. Open solar flare image in new tab
8. Drop the png of muffin into the solar flare tab
9. Change the size and angle. Then drag it and place it into the explosion of solar flare
10. Set the layer mask both in muffin and solar flare layers
11. Push Ctrl+I to inverse the color of layer mask
12. Select brushes and add effect by drawing
( By adjusting the brush color between black and white, the degree of transparency of brush will change. White: completely transparent. Black: completely opaque.)
13. Design each layer masks to make it look good.
14. Done!
Friday, October 5, 2018
Tuesday, October 2, 2018
Saturday, September 29, 2018
Friday Post - September 28, 2018
1. Maya's App
2. Review of Thunkable
Thunkable is the website to create your original app without coding language.
I have created more than seven apps in this website. I have created apps with function of camera, image recognizing, speaking, translating, and so on. I can simply add these function by dragging the specific column into the phone shaped foundation. There is also blocks tab and I needed to organize more detailed function there. I can choose the role of the button here (click button to open the camera, make it speak, change the background color, and so on). This is little complicated and I still need tutorial to add a complex function. However, by using the website Thunkable, I think we can create apps more easily than by coding.
Tuesday, September 25, 2018
Saturday, September 15, 2018
Friday POST Sept 14
1. 6 shortcuts SPECIFIC to Photoshop and describe what they do.
[1] E - Eraser, eraser anything on the layer
[2] Ctrl + J - Duplicate the active layer into a new layer
[3] Ctrl + D - Deselect all pins
[4] Space bar - Switch to hand tool
[6] } / { - increase / decrease brush hardness
2. Remove everything but the octopus in the following image. Describe how you did it. What are the shortcuts for the tools you used?
[1] Open the picture of octopus in Photoshop and unlock the layer first.
[2] Use Quick Select Tool (used shortcut key ''W'') and select most part of picture except the octopus.(Use Ctrl+Alt+Z to undo when you select the octopus mistakenly.)
[3] Use eraser (shortcut key ''E'') to erase the part I selected with Quick selection tool.
[4] Erase the detailed part of trees around the octopus with the eraser whose brush size is between 1-2. (Use Spacebar+Ctrl+Click to zoom in when you are doing detailed work)
[5] Use Perspective Crop Tool (shortcut key ''C'') to take off unnecessary part of picture.
[5] Use Perspective Crop Tool (shortcut key ''C'') to take off unnecessary part of picture.
3. Find a tutorial on YouTube of some interesting Special Effect (that is not too simple >10 minutes) in Photoshop.
Subscribe to:
Comments (Atom)